How to build Supabase Dashboard from Supabase data
Learn how to build Supabase dashboard for teams who want to visualize their Supabase data, set up alerts, and make better data-driven decisions.

If you need to build Supabase dashboard and want to avoid weeks of custom coding, this guide is for you. Learn how to build Supabase dashboard that keeps your metrics accessible to everyone without relying on engineering team every time.
But first, What is Supabase?
Supabase is an open-source Firebase alternative that lets you create Postgres databases with the option to perform CRUD operations on the database. You can build a Supabase dashboard to visualize and monitor your data in real time.
Supabase also provides these features:
- APIs to access your data and perform queries.
- Authentication: Give access to your data to users with row-level permission.
- Write custom code that can be scaled.
- Store images or videos.
- Integrate with machine learning platforms.
How to build Supabase dashboard from Supabase data
Draxlr is a no-code BI tool that helps you build dashboards, get data alerts, and embed dashboards on customer-facing sites.
Draxlr is a technology partner with Supabase to allow Supabase users to build Supabase dashboards and get data alerts. Learn more here: https://supabase.com/partners/integrations/draxlr
Here is a quick video walkthrough of how to build Supabase dashboard from Supabase data in Draxlr:
Ok, let's get started.
Connecting Supabase with Draxlr
Supabase allows you to manage multiple organizations, each containing multiple projects with their own Postgres databases. Draxlr enables you to connect to a Supabase project database and gain valuable insights from your data.
-
Login into Draxlr and navigate to the Add Database page.
-
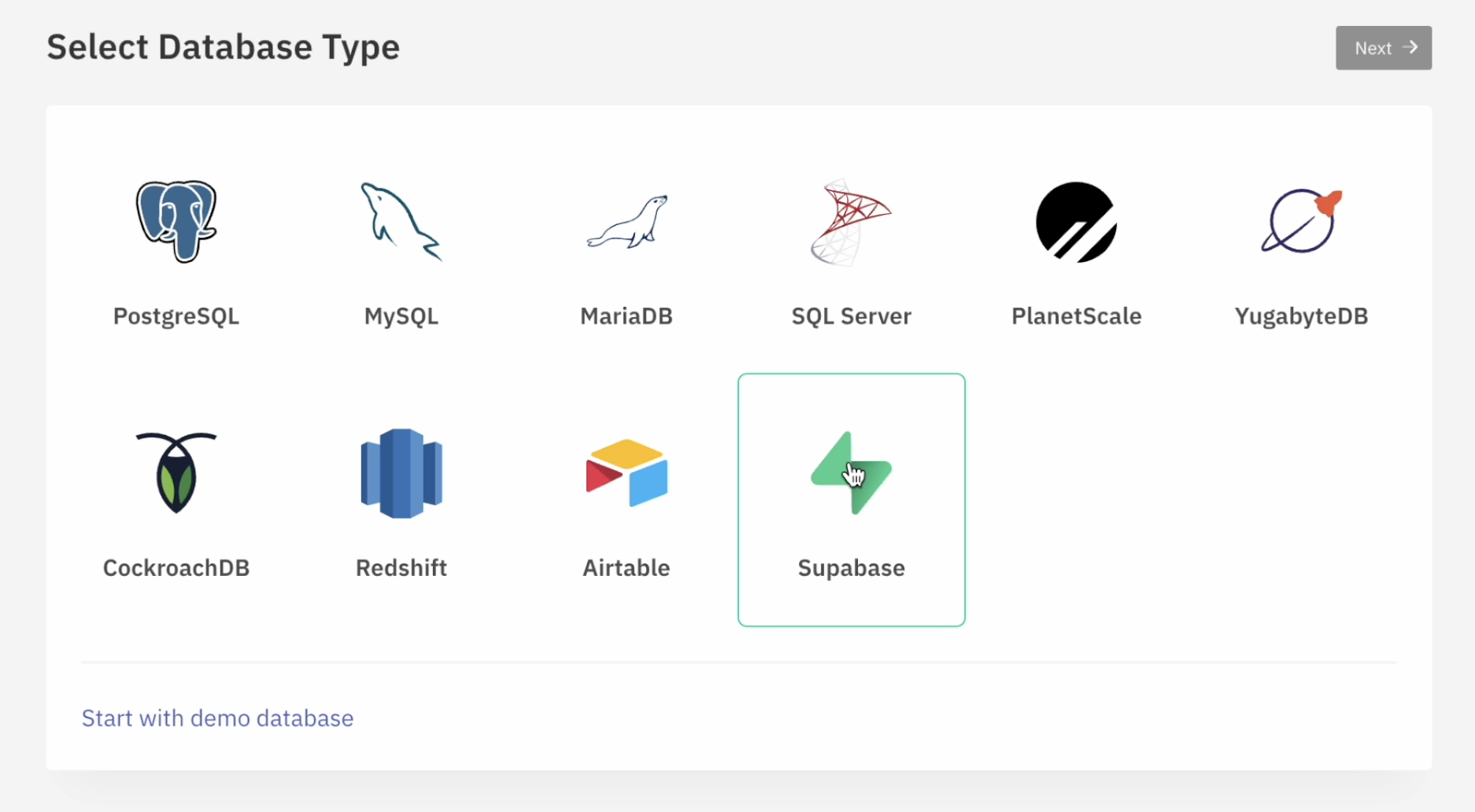
Select Supabase from the available database options.

-
Click on Connect Supabase and select the organization that hosts your database.

-
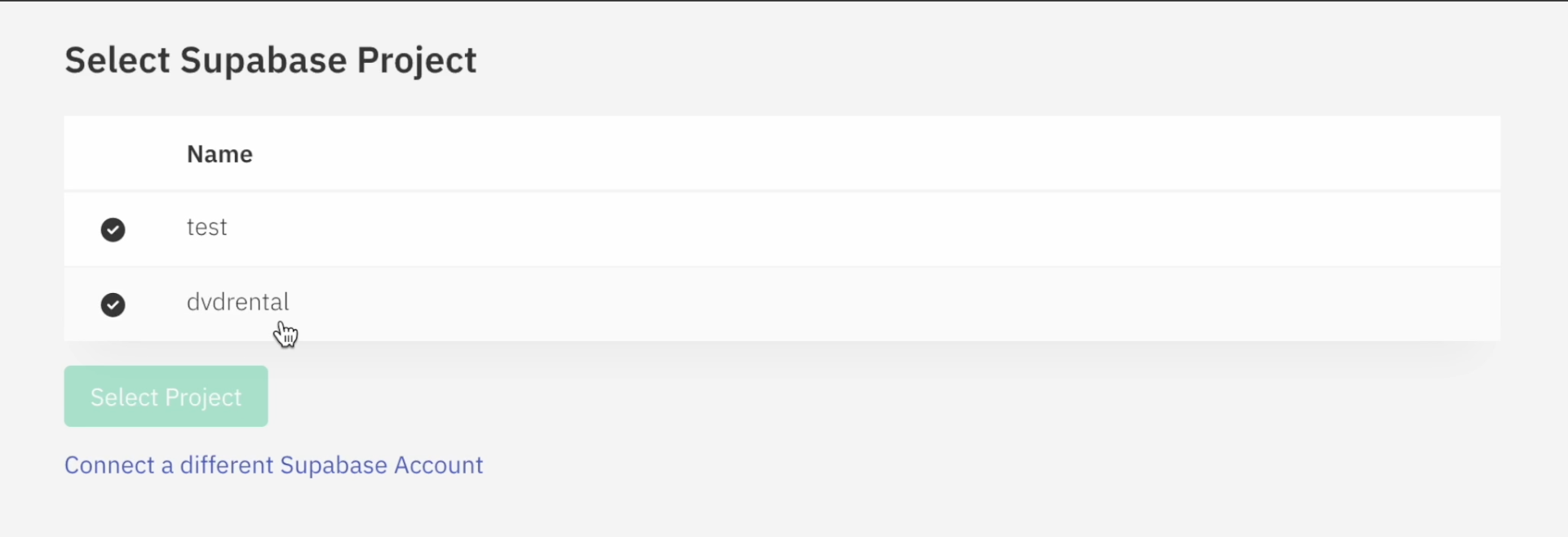
Select the project from the list of projects within the organization.

-
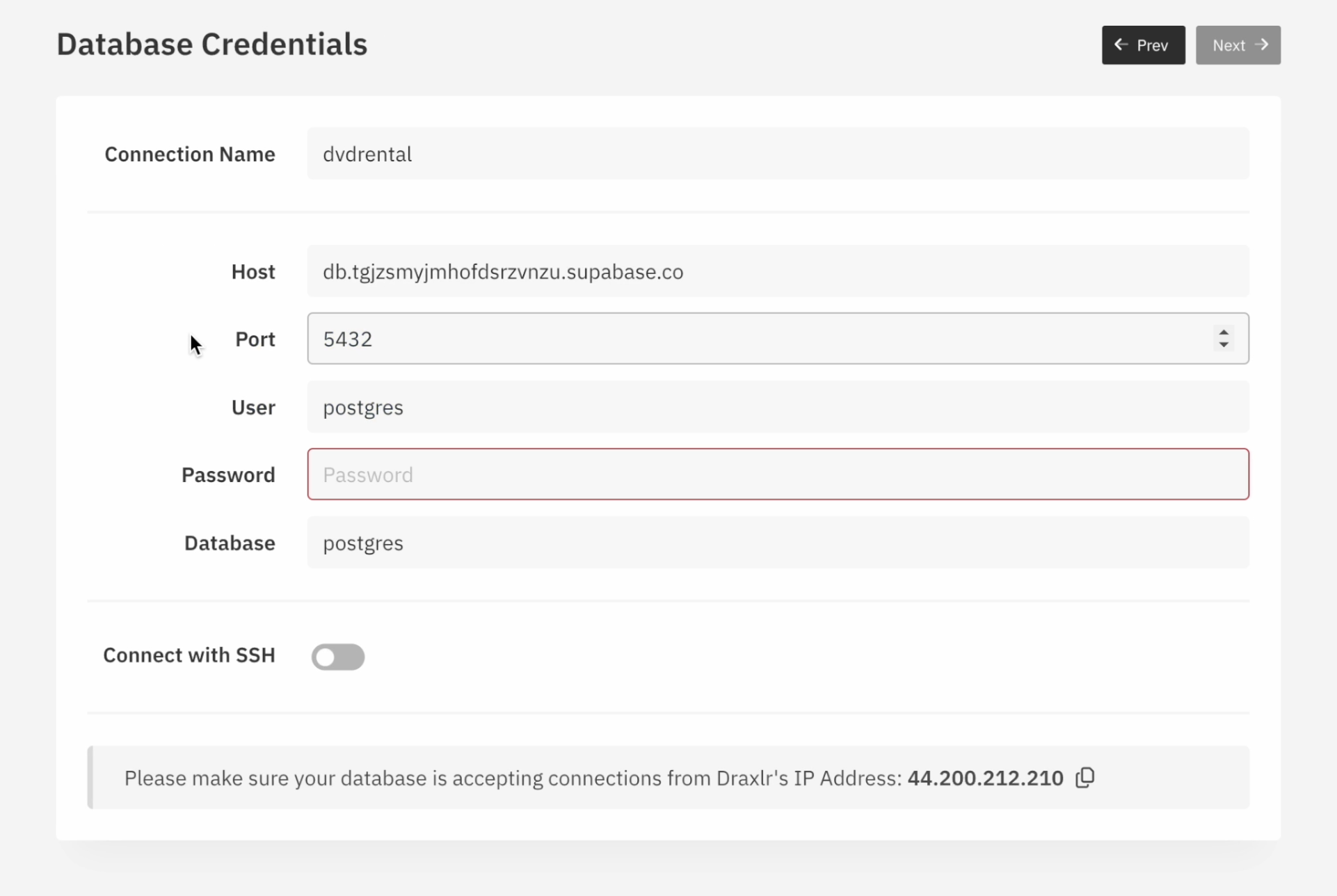
Draxlr will automatically fetch database credentials from Supabase, except for the database password, which you need to enter manually.

Enter the database password manually, and click Next.
-
Draxlr will sync the table schema and guide you through creating a simple bar chart as part of the onboarding process.

Select the table, then specify the x-axis and y-axis values.
-
Draxlr will generate your first graph query, add it to your dashboard, and set up an email alert to notify you whenever the graph value changes.

How to build queries and dashboard from Supabase data?
You can build queries and leverage them to create Supabase dashboard and set up alerts.
There are 3 ways to create a query in Draxlr:
- Query Builder – A no-code feature for generating queries.
- Raw SQL – Write and execute custom SQL queries.
- AI-powered SQL Generation – Convert plain-English prompts into SQL queries.
Example: Query Builder
-
You can use Draxlr's no-code query builder to generate data using Filters, Joins, Aggregate, Sort, and Select options.
-
Once you have the desired data result, you can visualise it using multiple graph options like bar, pie, line, area, and more.

-
After you have completed the Graph setup, you can save the query and:
- Add it to a Dashboard
- Create integrations (Email/Slack Alerts, APIs, Google Sheets export).
-
And that's it; your dashboard is ready!

-
You can share the dashboard with your team and embed the dashboard in your customer-facing application.
Key metrics to track in your Supabase dashboard
A well-designed Supabase dashboard helps you monitor the health and growth of your product at a glance. To make the most of your data, build Supabase dashboard that focus on tracking metrics that offer clarity, drive decisions, and surface trends early. Some KPIs are below:
1. Total records or transactions
Tracks the volume of data or actions over time.
Example: Total orders placed this month, total appointments booked, or total invoices generated.
2. Growth rate by week or month or quarter
Measures the speed of growth across time periods.
Example: Monthly growth in active users.
3. Average value
Helps track trends using average numbers.
Example: Average revenue per customer is 4500 rupees or average delivery time is 42 minutes.
4. Conversion rate
Measures how many users move from one step to another.
Example: Out of 500 visitors, 40 signed up for a demo.
5. Active and inactive counts
Shows how many entities are currently in use versus idle.
Example: 4200 active users this week and 1800 inactive users.
With Draxlr, you can turn raw Supabase data into actionable insights, enhancing your decision-making and workflow automation.
Connect your Supabase Database- Vivek

